最近iPadユーザー、Macユーザーの中で密かに流行っているアプリ、『Notion』。気になってインストールしてはみたけど、日本語化されていないせいでとっつきにくく、難しくて使うのを諦めてしまった人も多いのではないでしょうか?
Notionは基本的には「クラウド上で管理できるメモアプリ」なんですが、本当にできることが多いため人によってその使い方は様々です。以前紹介したリマインダーアプリ『Trello』のようにカードを表示させることもできますし、『Excel』や『Googleスプレッドシート』、『Numbers』のような表計算ソフトとして使うこともできます。
もちろん普通にメモアプリとして使用することもできますし、『Word』のような文書作成アプリとして使用することもできます。今回は『Notion』初心者の方でもわかるように、初めの画面から順を追って使い方を説明していきたいと思います。
はじめの画面の説明
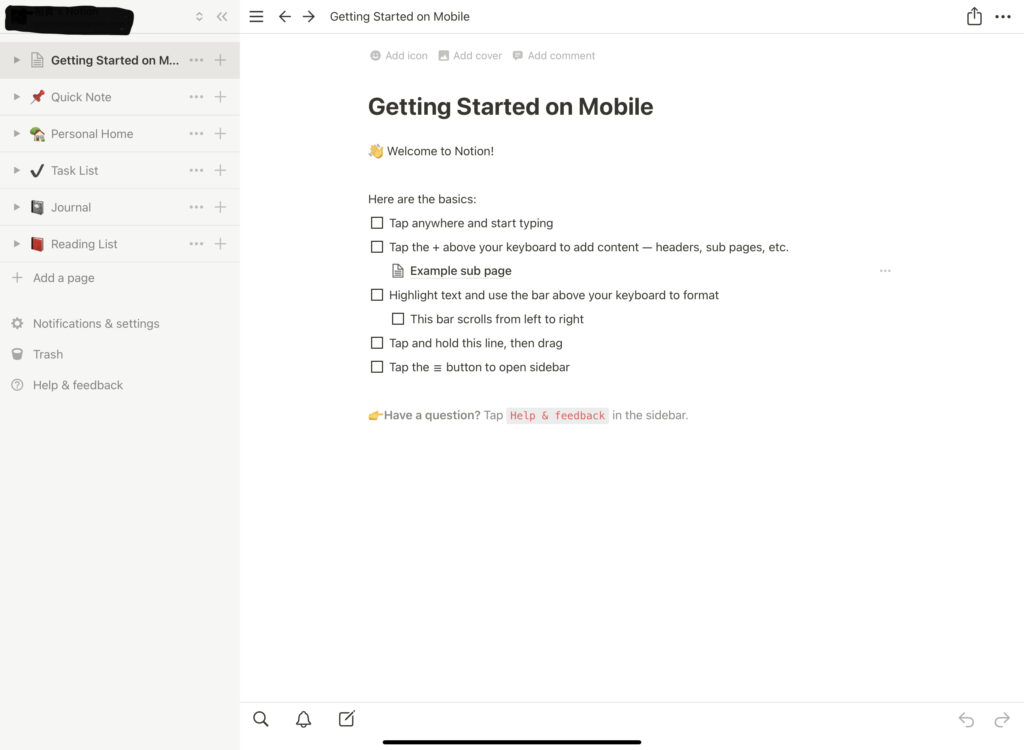
Notionでは「ページ」という単位でメモを管理し、画面左側(左カラム)でページを管理、右側(右カラム)でページを編集する、という使い方をします。『Notion』をインストールしてアカウントを登録、簡単なチュートリアルを見たあと下の画像のような画面が表示されますが、左側に表示されている「Getting Stated on Mobile」や「Quick Note」などがそれぞれ一つのページになっています。

これらのページは英語でわかりにくいし、邪魔なので全部消しちゃいましょう。左カラムのページの名前(「Getting Stated on Mobile」や「Quick Note」など)の右側にある3点リーダーをタップするとメニューが表示されるので、「Delete」を選択することでページを削除できます。新しいページを作成するには、左カラムにある「+ Add apage」をタップします。
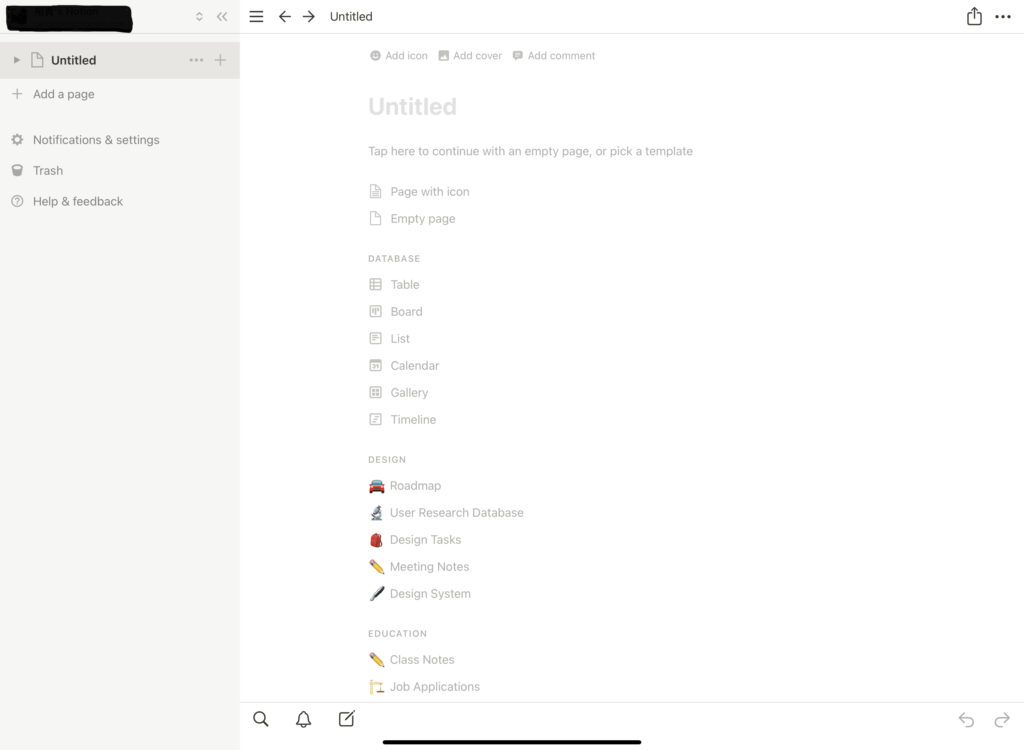
すると右カラムに空っぽのページが表示されるので、ここで編集することができます。まず「Untitled」にページのタイトルを入力、その上に小さく表示されている「Add icon」でアイコンを設定、「Add cover」でページを開いたときに上部に表示される画像を設定。「Add comment」でページにコメントを追加することができますが、とりあえずここは無視でOK。

その下の「Page with icon」でページに適当なアイコンを設定することもできるので、めんどくさい時はこれをタップしておきましょう。「Empty page」をタップすると、普通のメモアプリとして使用することができます。
さらに下に行くと「DATABASE」、「DESIGN」、「EDUCATION」などが並んでいますが、重要なのは「DATABASE」のところです。「DESIGN」、「EDUCATION」やそれより以下の項目はページの作成例を見ることができるだけなので、特に気にしなくていいです。
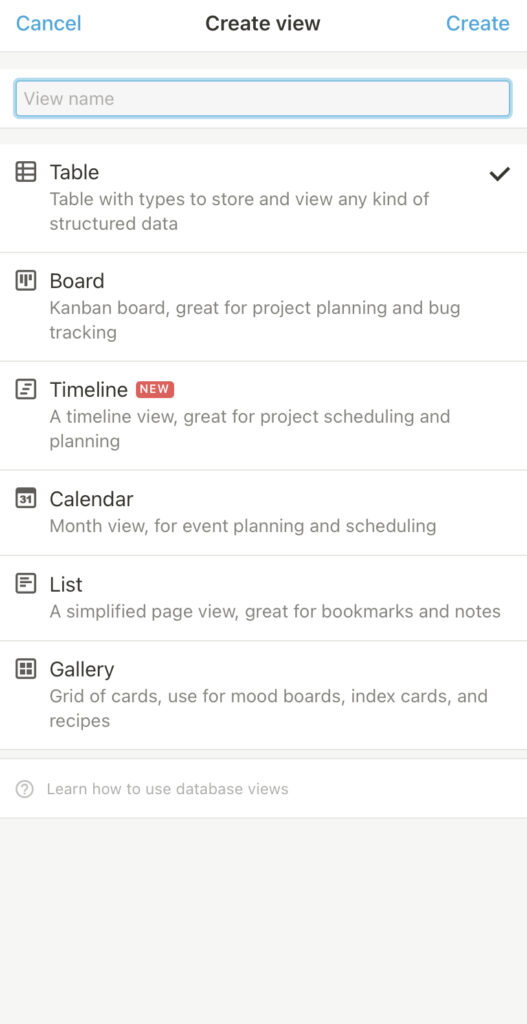
「DATABASE」の中に並んでいる項目では、それぞれ以下のようなことができます。
DATABASE
- Table:表を作成。『Excel』のような表計算も可能。
- Board:『Trello』風のページを作成。机にカードを並べていくイメージ。
- List:単純にページを羅列。
- Gallery:設定した画像を表示。
- Timeline:カードを時間軸上に配置できる。
このDATABASE機能は少し難しいところも多いので、まずは先ほどご紹介した「Empty page」についてみていきましょう。
使い方『Empty page』編
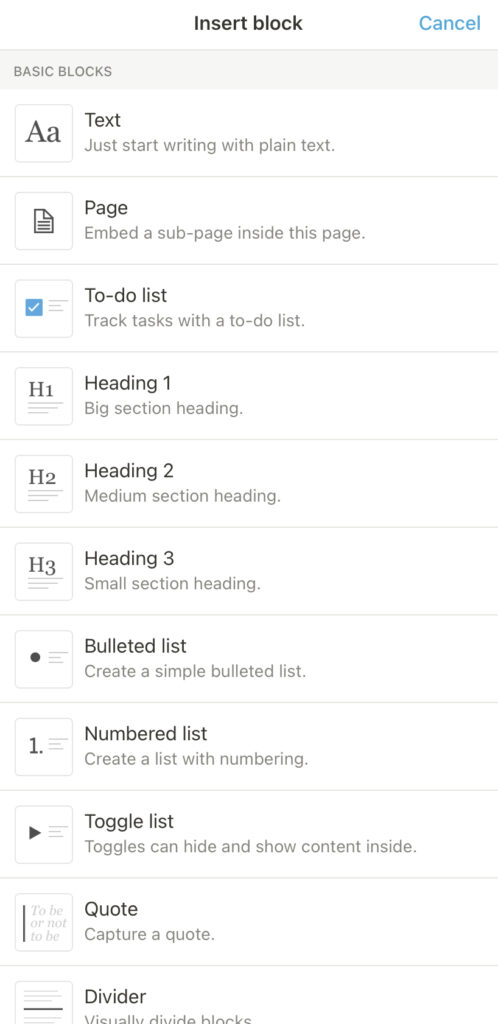
タイトルとアイコン、カバーを決めたら、「Empty page」をタップします。すると入力待機状態になるので、ここでメモをすることができます。左下の「+」マークをタップするとポップアップメニューが表示され、ここでいろいろな機能を使うことができます。

Empty page ポップアップメニュー
- Text:プレーンテキストを入力。ただのメモ帳。
- Page:新たな「ページ」をこの中に作成。
- To-do list:チェックボックスが出現。リマインダーとして使える。
- Heading 1~3:見出し、小見出し等を作れる。1から順番に大・中・小。
- Bulleted list:箇条書き。
- Numbered list:番号付きの箇条書き。
- Toggle list:トグル付きの箇条書き。階層構造を作成できる。
- Quote:文字の左側に縦線を入れて目立たせる。
- Divider:区切り線。
- Link to page:別のページへのリンクを作成。
- Callout:文章中にボックスを作成。
実際に『Notion』でできること(Empty page編)を詰め込んだページを作成してみました。ここまでで既にできることがいろいろあってすごいですよね。『Notion』だけでブログを書いている人もいるみたいですが、これだけ高機能だったら余裕でできそうですよね。上から順番に使った機能を見ていきましょう。

まず「Notionでできることいろいろ」という文字は、「Heading 1」で入力、「プレーンテキストを入力。ここにメモできる。」という文字は「Heading 2」で入力しています。見出し、小見出しって感じで使えます。「新たなページ」というところは「Page」を使って、このページへのリンクを作っています。
「To-do リストも作れる。」という文字は「Heading 2」を使って小見出しにしており、その下のチェックボックスでは「To-do list」を使ってリマインダーを作成しています。チェックをつけると文字が薄くなり、取り消し線が入ります。その項目が終わったかどうかがわかりやすくなっていますね。To-do リストの下の横線は「Divider」を使っており、これによってページ内での区切りを表しています。
「階層構造のメモ帳も作れる」という文字は再び「Heading 2」を使って小見出しにしていて、さらにその下のトグルでは階層構造の箇条書きをしています。1つ目の層には「自宅」「会社」「バイト」が、「自宅」の中にある2つ目の層には「メモ1」「メモ2」が、「メモ2」の中にある3つ目の層にはTo-do リストが入っています。
こんな感じで階層構造の中にチェックボックスも作成することができるので、場所別のリマインダーを作成できますね。一番下の「Notionすごい!こんな感じで目立たせることもできる」という文字は「Callout」機能を使って文章内にボックスを作成しています。勝手に電球マークも入りました。かわいいですね。
「Empty page」でできることは大胆こんな感じです。次は「DATABASE」内にあった、表を作成したり表計算をすることができる「Tabel」についてみていきましょう。
使い方『Table』編

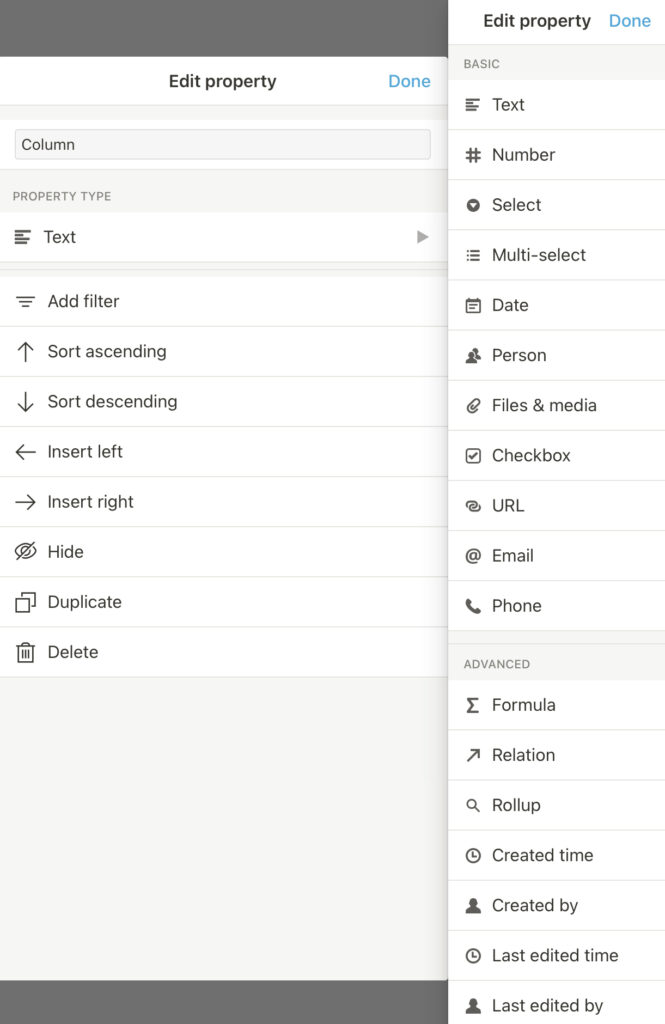
Table機能は、はじめの画面から「DATABASE」内の「Table」を選択するか、先程の「+」マークのところから「Table」を選択することで作成することができます。まず表内の左上の項目「Name」をタップすると項目名を変更できます。またそのとき項目名の下に表示されるデータの種類も変更することができます。
ここはデフォルトは「Text」になっており文字を入力するモードになっていますが、「Number」に変更すると数字を入力するモード、「Select」では選択項目を作れるモードになります。「Date」ではカレンダーで日付を選択、「Files & media」では画像を選択することができます。上の画像の表では「もの」を「Text」、「画像」を「Files & media」、「値段」を「Number」に変更し、データを入力しています。

「Number」で入力した項目に関しては、『Excel』のような表計算ソフトとしての使用が可能。先程の表では、表の下部に表示されている「Calculate」から「SUM」を選択し、自動で合計金額を計算してくれるようにしています。
さらに「+ Add a view」から、Tableで入力したデータをいろいろな表示形式で表示することも可能です。「はじめの画面の説明」でお話ししたような机にカードを並べていくイメージの『Trello』風表示やカレンダーでの表示、「Files & media」で選択した画像を俯瞰できるギャラリー表示など、データをいろいろな方法で出力してくれます。

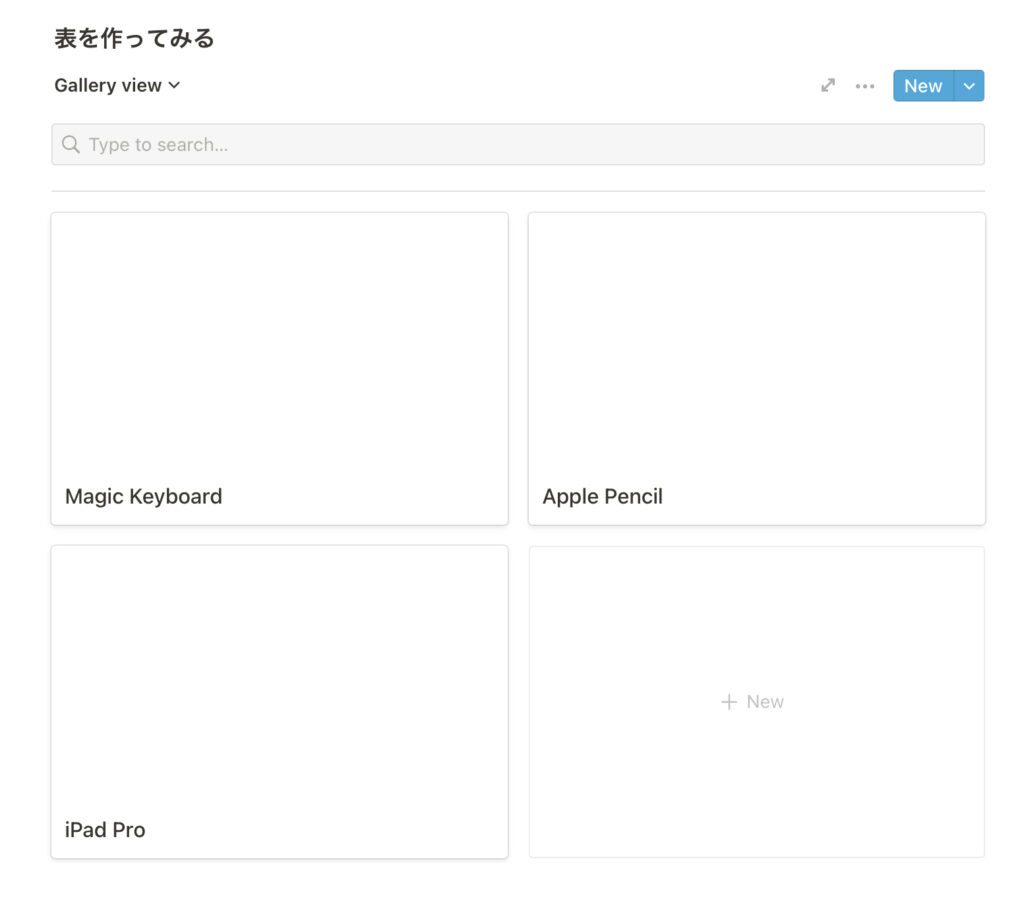
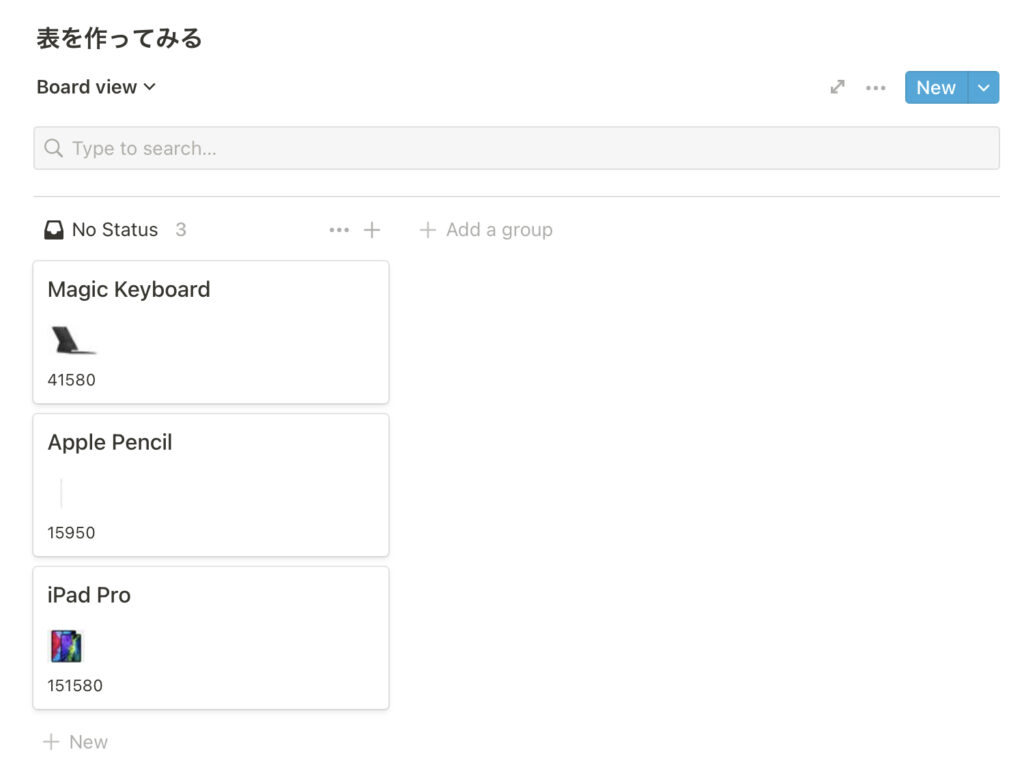
試しに先程作成した表をギャラリー表示してみましょう。「+ Add a view」から「Gallery」をタップ、「Create」をタップするとギャラリー表示ができるようになります。しかし注意点が一つあって、それは新たに設定を追加しないと「Files & media」で選択した画像は表示されないということです。そのままギャラリー表示にするとこのようになります↓

ここから選択した画像を表示させる方法は以下の通りです。
「Files & media」で選択した画像をギャラリー表示させる手順
- 「New」の横にある3点リーダーをタップ。
- 「Properties」をタップ。
- 「Card preview」の中から「画像」(ここは自分が表示させたい項目を選んでください)をタップ。
- おまけ:「Properties」の中にある「Fit image」選択しておくとさらに画像を綺麗に並べられる。
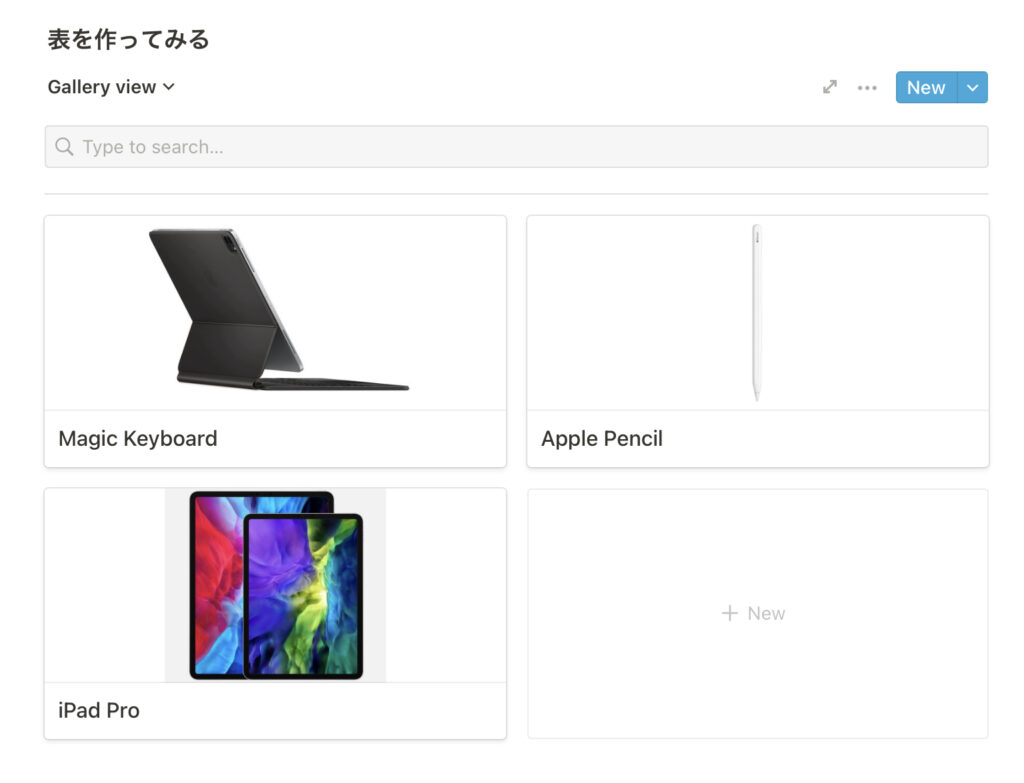
以上のことをするとこのようにギャラリー表示できます↓

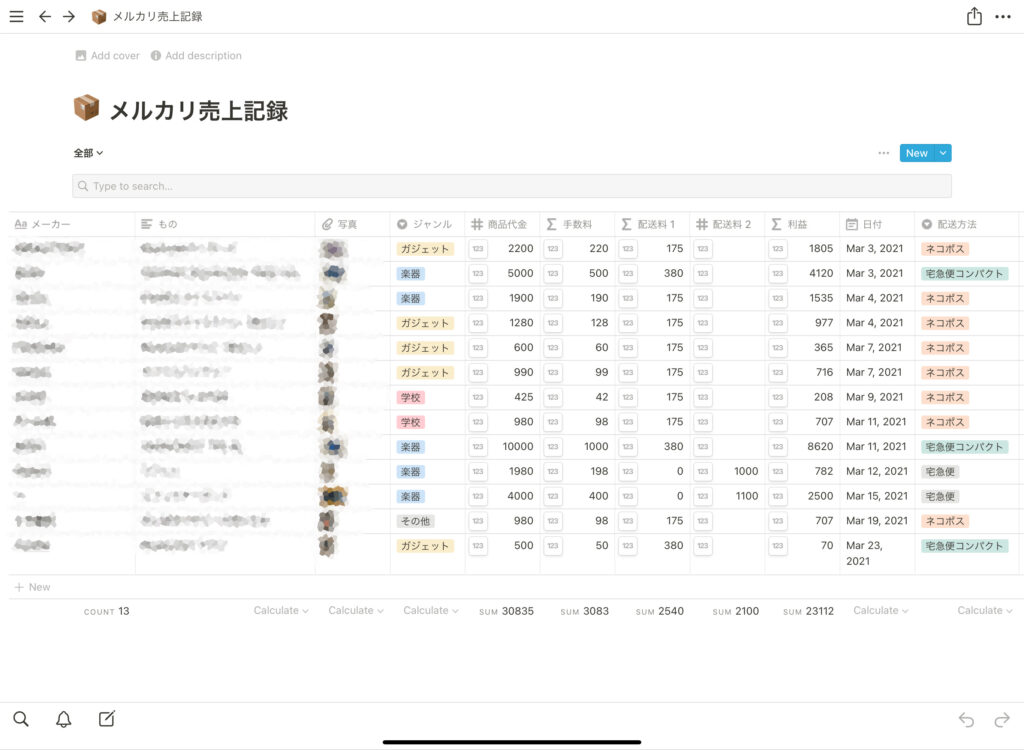
Tableでのデータの入力方法や扱い方が少しわかってきたところで、私がしている具体的な使用方法を一つご紹介します。それは「メルカリの売り上げ記録」です。ここでは表計算的な少し難しいことをするので、必要ない方は読み飛ばしてください。私が作成している表はこれです↓

この表に今までに売却したものに関するデータを入力していくことで、いつ、何が、いくらで売れ、どのような方法で配送し、手数料や配送料はいくらかかったのかを全て確認することができます。項目と入力形式は以下の通りです。
『メルカリ売り上げ記録』項目とデータの入力形式(左から順番)
- メーカー:Text
- もの :Text
- 写真 :Files & media
- ジャンル:Select
- 商品代金:Number
- 手数料 :Fomula
- 配送料 1:Fomula
- 配送料 2:Number
- 利益 :Fomula
- 日付 :Date
- 配送方法:Select
「Fomula」は後で説明します。
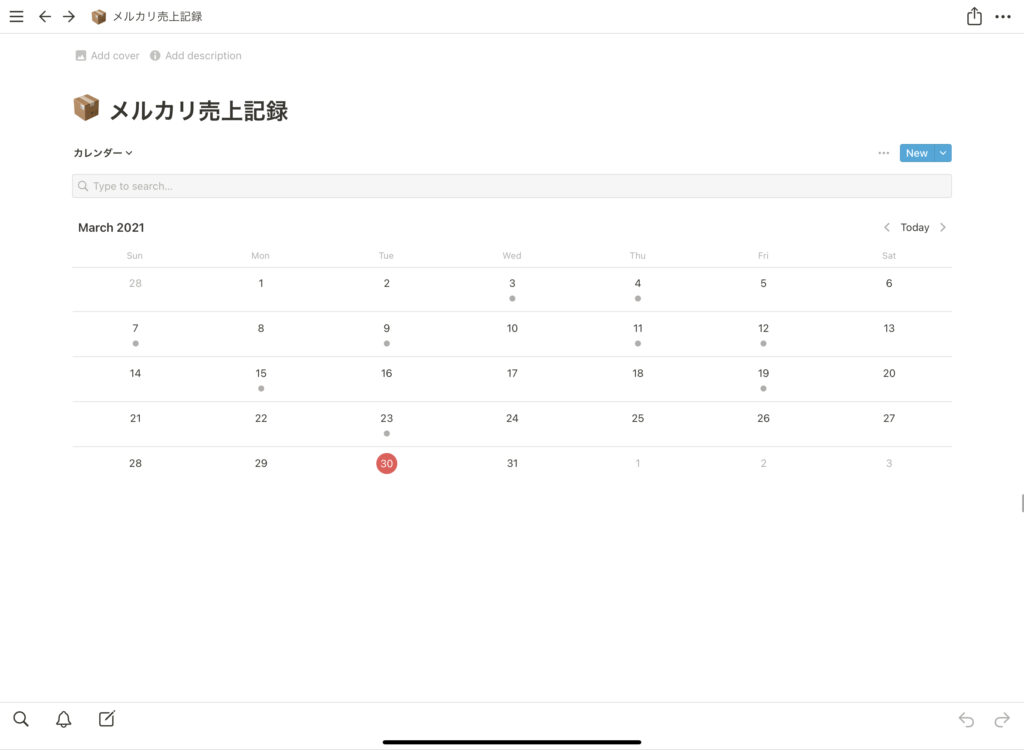
メーカー、もののところは Text で入力し、写真のところは出品する際に使った画像を貼っています。ジャンル(ガジェット、楽器など)、配送方法(ネコポス、宅急便コンパクトなど)はあらかじめ作っておいたものから選択しており、新しいジャンルのものは新たに設定しています。日付はそのものが売れた日を入力しており、カレンダー表示が可能です。

iPadではその日にデータ(ページ)が登録されていることしか確認できませんが、Mac版Notionではその日の情報も確認することができます。これはiPad版Notionのアップデート待ちですね。(こないかもしれませんが…。)
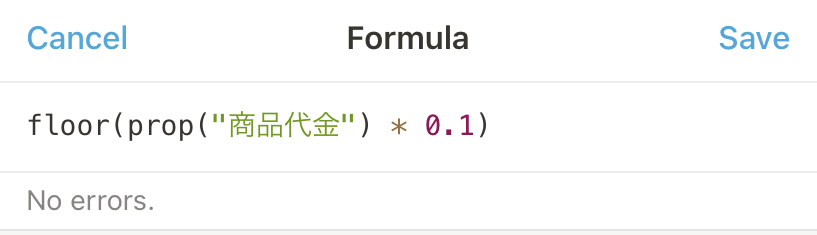
商品代金は売値を「Number」形式で手入力しますが、手数料は数式によって自動入力します。ここで出てくるのが「Fomula」です。メルカリは売値の 10% を手数料として差し引くため、手数料の項目は「商品代金×0.1」によって計算することができます。これを自動でしてくれるのが「Fomula」で、先程から出てきている入力形式の変更画面から「Fomula」を選択することで設定できます。

「配送方法」のところは「Select」で選択項目を設定しているため、ここから選択します。「配送料 1」は「配送方法」の欄が「ネコポス」になっていれば「175」を、「宅急便コンパクト」となっていれば「380」を、「宅急便」となっていれば(一旦)「0」を自動入力する設定になっています。これで配送方法がネコポスの場合は¥175、宅急便コンパクトでの場合は¥380であったという情報が入ります。
配送方法が「宅急便」であった場合はものの大きさによって配送料が異なるため、その都度手入力しています。これが「配送料 2」です。これで配送料1、2 の2つの項目で全ての配送料がデータとして設定されます。
これらの情報が揃ったら、商品代金から手数料と配送料1、2 を差し引くことで利益を算出できます。商品代金と配送方法を入力するだけでその商品を売ったことによる利益が自動的に計算されるんです。すごいでしょ?
私が「手数料」「配送料1」「配送料 2」の算出に使っている数式を以下にまとめておくので、参考にしてみてください。
数式一覧
- 手数料:floor(prop(“商品代金”) * 0.1)
- 配送料 1:if(prop(“配送方法”) == “ネコポス”, 175, if(prop(“配送方法”) == “宅急便コンパクト”, 380, 0))
- 利益:prop(“商品代金”) – prop(“手数料”) – prop(“配送料 1”) – prop(“配送料 2”)
使い方『Board』編
先程の例で示したように、「Table」で作成したページはギャラリー表示やカレンダー表示に簡単に切り替えられます。それだけではなく『Trello』風の「Board」表示にも簡単に変換可能です。ここではこのボード表示について具体例を出しながら詳しく説明していきます。ギャラリー表示やカレンダー表示に切り替えた時のように、
「Default view」→「Add a view」→「Board」→「Create」
の順でタップすることで新たな表示形式を作成することができます。「表を作ってみる」の例では Select でのデータ項目を作っていなかったので、ボード表示してもあまり恩恵は受けられません。そこで私が実際に使っているブログのネタ管理ページを使って説明していきます。

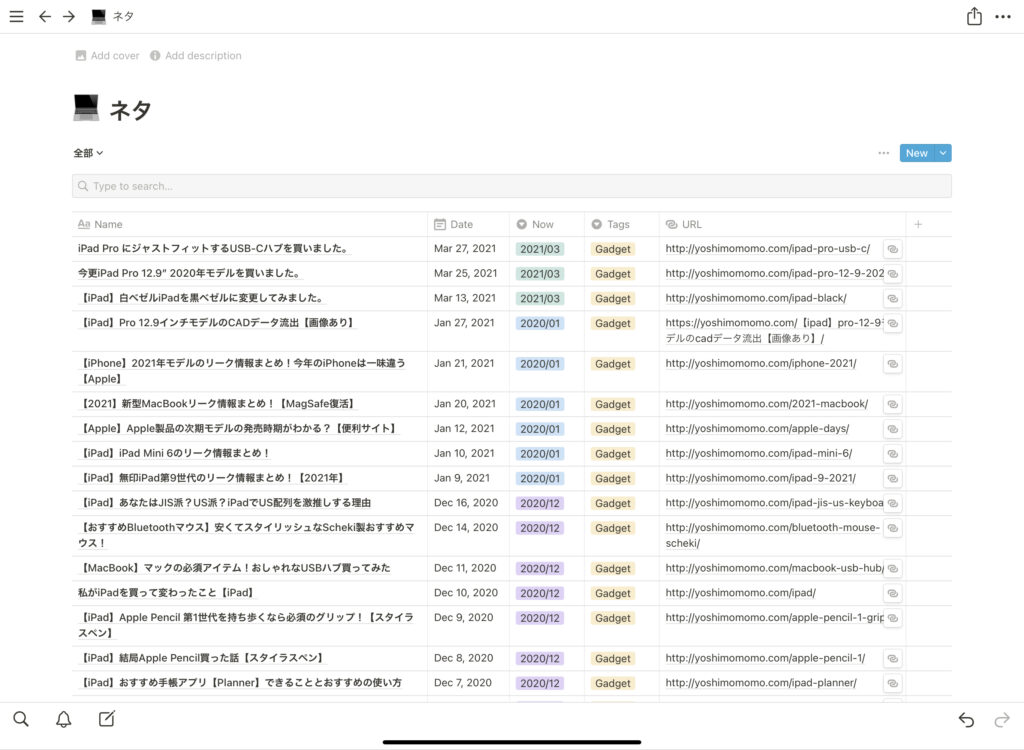
私のネタ管理ページは、普段 Table 表示を使ってこのように表示させています↓

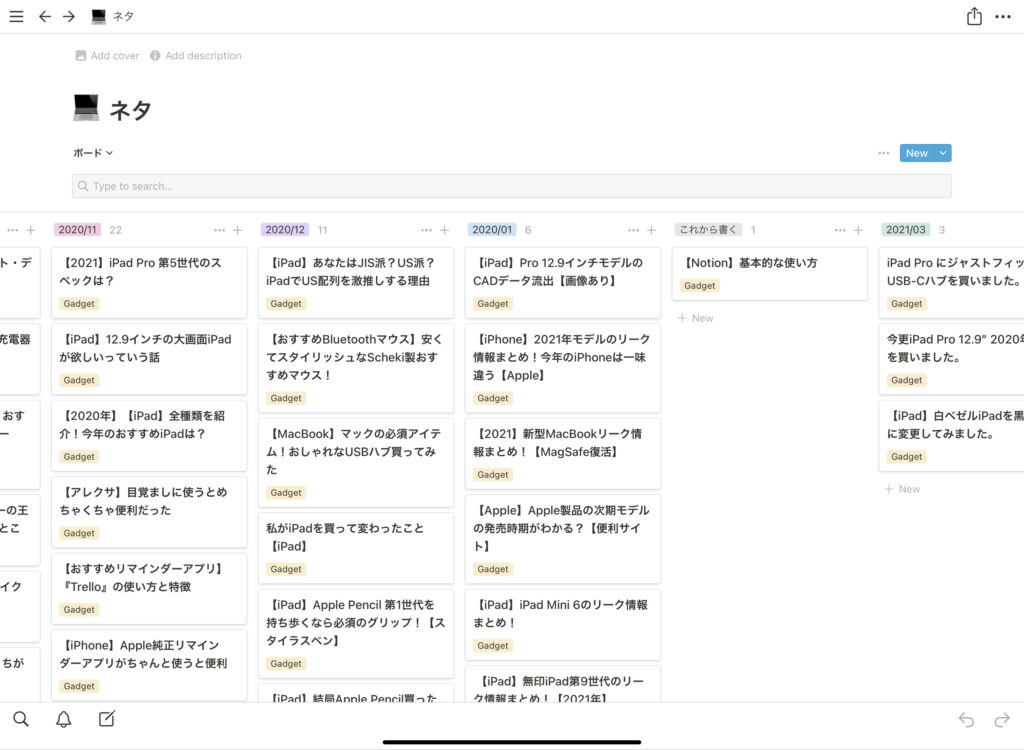
この表示では各データを管理・整理するのには適していますが、リマインダー風に管理するのには適していません。そこで先程と同様の手順でボード表示を新たに追加します。このページを更新月基準のボード表示にするとこのようになります↓

このような表示に切り替えることで、各月にどのような記事を書いたのかが一目でわかります。また「これから書く」の中にある「【Notion】基本的な使い方」という項目を右側の「2021/03」に移動させると選択項目が自動で変換され、2021年3月に更新したという情報が上書きされます。
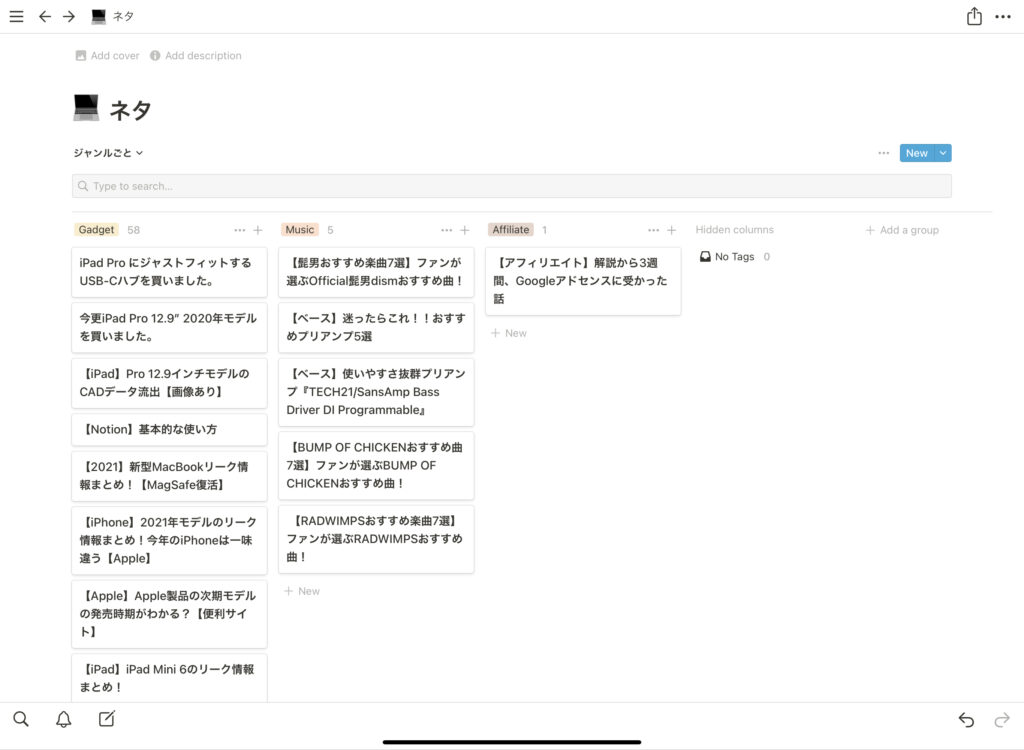
このように更新月を選択項目として設定することで、その項目ごとにカード(作成したページ)を並べることが可能です。例えば他の選択項目であるジャンルを基準としてカードを並べ替えるとこのようになります↓

これでそのジャンルに関する記事をどれだけ書いたか、というのが一目でわかるようになります。方法は以下の通りです。
ボード表示での基準選択項目の変更方法
- 「New」ボタンのの左にある3点リーダーをタップ。
- 「Sort」をタップ。
- 一番上の項目をタップし、任意の選択項目を選択。
ネタ管理ページの例ではここで「ジャンル」を選択。
この並べ替え機能を使いこなすことが Notion のデータベース機能の醍醐味だと言っても過言ではありません。これを使いこなせるようになると Notion がどんどん便利になっていきます。データはできる限り詳細にし、各データの精度を高めることでこの機能の便利さが増していきます。
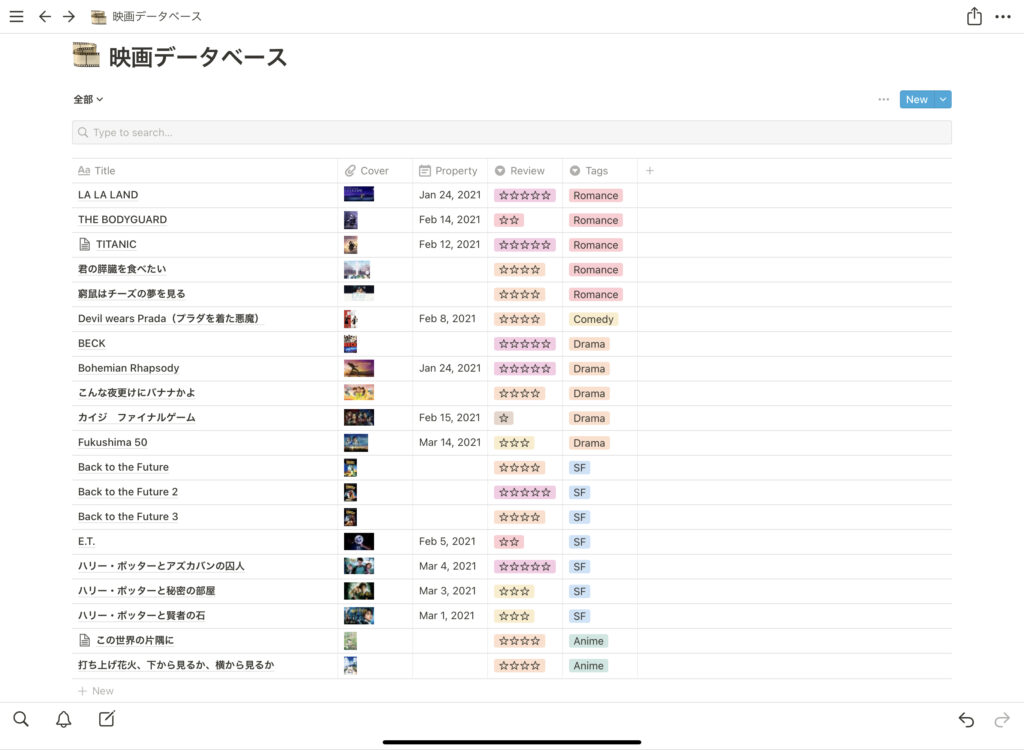
最後にもう一つだけ Notion を使ったおすすめの使い方例を示しておきます。それは自分が読んだ本屋みた映画、ドラマなどの情報をデータベース化する、という使い方です。私は「映画データベース」というページを作っており、ここでみた映画のジャンルやお気に入り度などを記録していっています。

今は上からタイトル順に並んでいますが、これも「Sort」機能を使うことでお気に入り度順、ジャンル順などに並べ替えることが可能です。もう一度並べ替えのやり方を復習しておきましょう。まず「New」の左にある3点リーダーをタップします。現在の基準項目である「Title」をタップし、「Tags」を選択することで、ジャンル順に並べ替えられます。

見た映画のタイトルだけでなく、ジャンルやお気に入り度をデータとして残しておくことの便利さがお分かりいただけたでしょうか?Notionではこの「データベース化」という考え方がとても重要です。データベース化しておくことで、情報が扱いやすくなり、知りたい情報をいつでも呼び出すことが可能になります。
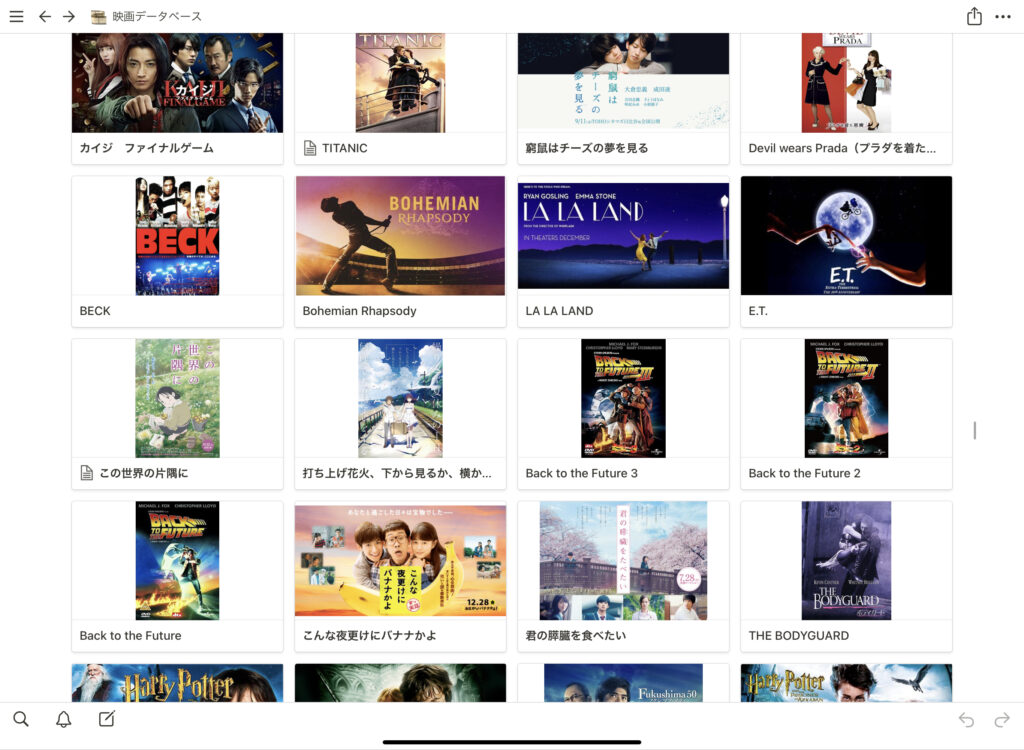
繰り返しになりますが、データはできる限り詳細に作成し、多くの情報を蓄積していくことが大事です。映画データベースの例であれば、映画の情報とともに映画のカバー画像も蓄積していくことで、ギャラリー表示にしたときに本棚のようになります。このギャラリー表示は眺めているだけで楽しめるので、非常におすすめです。

まとめ
かなり記事が長くなってしまいましたが、初心者のための Notion 講座、いかがでしたでしょうか?Notionは本当に機能が多く、できることが多すぎて難しく感じてしまうかもしれませんが、流行りのアプリであるだけに使ってみたいと思っている方は多いと思います。
初めは本当に簡単なことでいいので、ぜひ使ってみることをおすすめします。例えば日記を毎日つけるのに Notion を使い、それをカレンダー表示にしてみたり、毎朝何か写真を撮ってそれをギャラリー表示で眺めてみたり…。
私は流行っているというだけでなんとなくインストールして、英語だからとっつきにくいという理由で1、2ヶ月放置していました。しかしいざ使い始めてみるととても便利で、すぐにこのアプリの虜になりました。今では今回挙げた例のように、表計算ソフトとして使ったり、ブログ記事のネタ管理帳として使ったり、見た映画の情報を貯めていったり、色々な使い方を自分で探して楽しんでいます。
Notion はもうすぐ日本語化されるという噂もちらほら出てきているので、日本語化されて日本人の Notion ユーザーが爆発的に増加する前に使い始めて、みんなで古参になりましょう。
この記事がNotion初心者の皆さんの参考になれば嬉しいです。普段はアプリ紹介だけでなくApple関連の記事を色々書いているので、そちらも是非チェックしてみてください。
それでは。

コメント